
05 Oct Ergonomía y usabilidad en el diseño mobile o la teoría de Lamarck aplicada al diseño.
Jean-Baptiste Lamarck, naturalista francés del siglo XIX , afirmaba que existe la necesidad de adaptarse morfológicamente a un medio cambiante en el que sería difícil sobrevivir si no se tienen unas características que lo permitan. Esto es lo que impulsa la evolución, decía. Si bien su teoría tenía muchas limitaciones y errores, fue el primer «evolucionista» y nos sirve para hacer un paralelismo con algo tan actual como es la UX ergonómica en el diseño mobile.
Del movil XXL al Smartphone Giant
En los últimos años hemos asistido a la evolución del teléfono móvil en muchos aspectos pero nosotros vamos a centrarnos en el tamaño. Allá por los años 80 los pocos dispositivos de telefonía móvil que había en el mercado tenían un tamaño considerable, acordaos sino de aquel Motorola 8000x que pesaba cerca de 1 kilogramo. En las décadas posteriores los nuevos modelos fueron haciéndose más y más pequeños aumentando, sin embargo, el tamaño de sus pantallas. La primera revolución vino de mano del Nokia 3310 que contaba ya con una pantalla de 2 pulgadas.
La segunda y gran revolución llega a mediados de la década del 2000, las pantallas táctiles eliminan el teclado y los nuevos procesadores convierten los teléfonos móviles en pequeños ordenadores con acceso a Internet y por tanto con la posibilidad de descargar apps, música, vídeos, webs… Ha nacido el smartphone e irrumpe en el mercado el iPhone. A partir de aquí la tendencia en cuanto a tamaño se invierte y los móviles comienzan a ser cada vez más grandes y eso, como podréis imaginar también afecta al diseño web.
La UX Ergonómica.
Los diseñadores de la interfaz móvil empiezan a analizar cómo el usuario experimenta físicamente una aplicación y nace la UX ergonómica, es decir el estudio de cómo los usuarios interactúan físicamente con sus dispositivos móviles. Si nadie quiere sentarse en un sofá incómodo tampoco querrán usar una web o aplicación incómoda en lo que a navegación se refiere.
Es necesario por tanto saber cómo se usan los smartphones para saber cómo diseñar las pantallas en las que navegaran las personas que vayan a visitar nuestro sitio o aplicación y aquí es donde entra la figura de Steven Hoober, diseñador de UX y presidente de 4ourth Mobile.
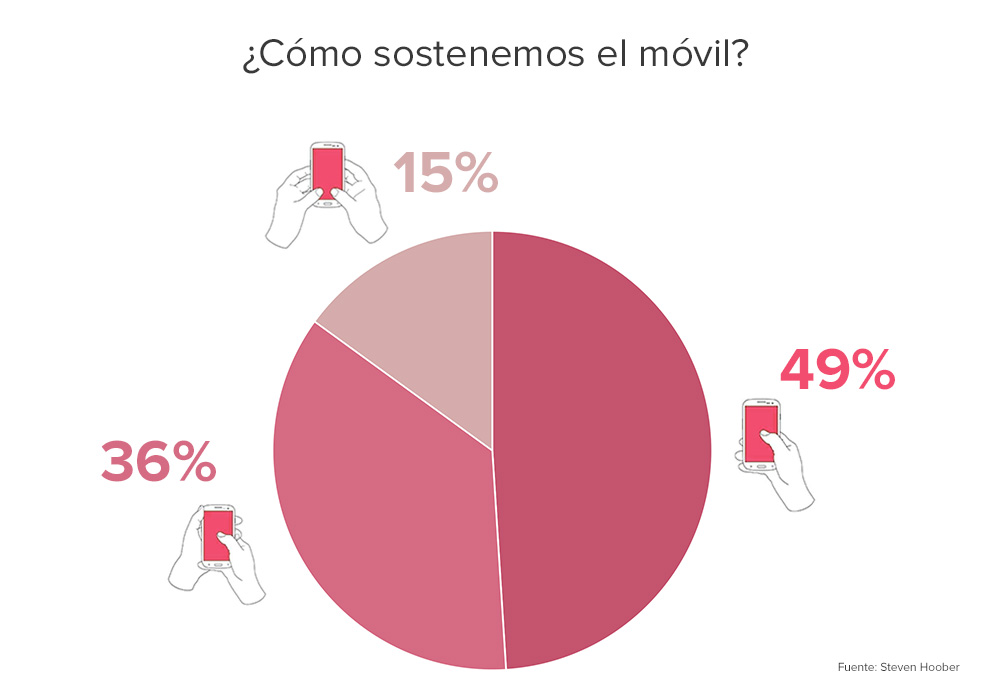
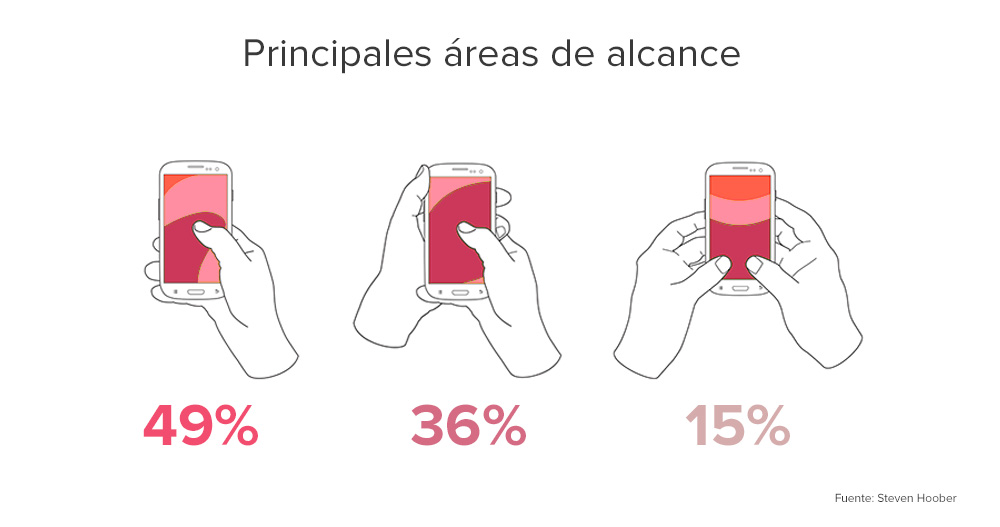
Hoober ha sido pionero en la investigación sobre cómo se usan, cogen y manejan los smartphones. Ya en 2013 comenzó a investigar sobre ello y pudo establecer tres formas básicas de cómo los usuarios sostenían su móvil:

Esto no quiere decir que todo el mundo sostenga siempre el móvil de la misma manera, es más Hoober nos explica que un mismo usuario puede coger el móvil de estas tres formas según el momento o de otras diferentes, pero lo que si nos dice esta información es a qué áreas accede el dedo pulgar del usuario con más facilidad y comodidad.

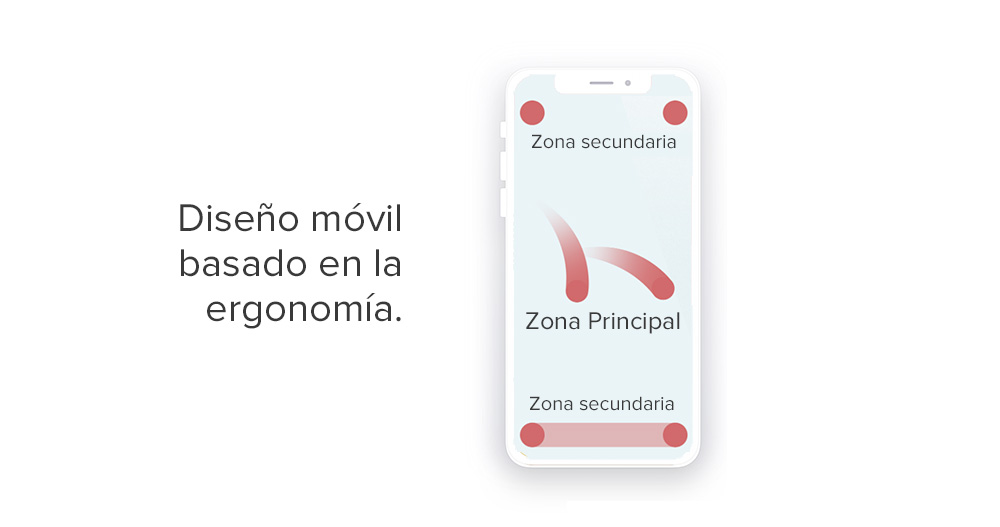
Con estas dos premisas, y teniendo en cuenta que Hoober al principio era muy prudente en cuanto a cambiar el orden de los elementos del diseño móvil establecido en esa época, sus posteriores investigaciones y las de otros diseñadores de UX muy relevantes, han llevado a la conclusión de que el enfoque principal del usuario es el centro de la pantalla. Las personas concentran en este punto su máximo interés por lo que se recomienda colocar el contenido principal en el centro de la pantalla mientras las acciones secundarias deberían ubicarse a lo largo de los bordes superior e inferior y, en general, la tendencia es situar los controles en la parte inferior.

Todo aquello que un usuario necesita para acceder a la información que busca debe estar a una distancia que sea fácil de alcanzar con sus pulgares de una forma natural. Por la misma razón también se recomienda el diseño a una sola columna, ya que hace más fácil la navegación.
Así está avanzando el diseño de la interfaz del móvil, evolucionando para adaptarse a un medio cambiante como decía Lamarck. La diferencia es que nuestro medio cambiante es el comportamiento del usuario con su dispositivo. El usuario debe ser el centro de nuestro enfoque, y debemos adaptarnos a él, a sus necesidades, a sus comportamientos…porque la experiencia móvil es tan única como el usuario.
Para ampliar información os recomendamos:
Artículos de Steven Hoober en UX Matters
Libro de Josh Clark, Designing for touch
Libro de Nielsen Norman Group, User Experience for Mobile Applications and Websites


